maj 25th, 2009
Czego mogę się nauczyć od modelu AIDA w poprawianiu efektywności mojej strony internetowej?
Prawdopodobnie każda osoba związana z marketingiem miała kiedyś styczność z modelem AIDA. Model ten opisuje kolejne reakcje klienta w spotkaniu z produktem.
Co oznacza model AIDA ?
Litery składające się na te wyrażenie oznaczają:
- A — Attention (uwaga) — zwrócenie uwagi klienta dla produktu.
- I — Interest (zainteresowanie) — zainteresowanie klienta właściwościami produktu.
- D — Desire (pożądanie) — etap chęci posiadania produktu, wynikajacego z przekonanie klienta, że produkt jest mu potrzebny i dla niego przydatny
- A — Action (działanie) — ostateczna akcja klienta w postaci zakupu tego właśnie produktu

Jak można przeczytać w książce Tima Asha Strona docelowa. Optymalizacja, testy, konwersja, model ten może być odniesiony również do samego momentu spotkania użytkownika z stroną internetową. Jego właściwe wykorzystanie może znacznie poprawić efektywność naszej strony internetowej, liczona np. ilościami konwersji uzyskiwanymi z tej witryny internetowej.
Poszczególne etapy modelu AIDA
Przyciągnięcie uwagi w modelu AIDA
W tym etapie staramy się zwrócić uwagę użytkownika, który dociera na naszą stronę internetową, tym co mamy do zaoferowania. Użytkownik ląduje na naszej witryny internetowej i my mamy zaledwie kilka sekund na przyciągnięcie jego uwagi, odwiedzenie go od zamiaru kliknięcia przycisku Wstecz w przeglądarce.
Podstawowe zasady, które należy mieć na uwadze w tym etapie to:
- jeżeli użytkownik nie może czegoś szybko na witrynie znaleźć, to to dla niego nie istnieje
- jeżeli chcesz uwydatnić na witrynie zbyt wiele rzeczy, wówczas wszystkie stają się mało widoczne
- każde opóźnienie w docieraniu do sedna przekazu witryny internetowej „wkurza”.
Innymi słowy przygotowując strony docelowe dla użytkowników powinniśmy się starać, aby:
- nie umieszczać na nich zbyt wielu różnych ofert i przekazów, a tylko te, które mogą stanowić wartość dla klienta
- nie odwracać uwagi użytkownika, który nie poznał jeszcze wartości naszej oferty, zbędnymi elementami, np. reklamami, banerami, popupami.
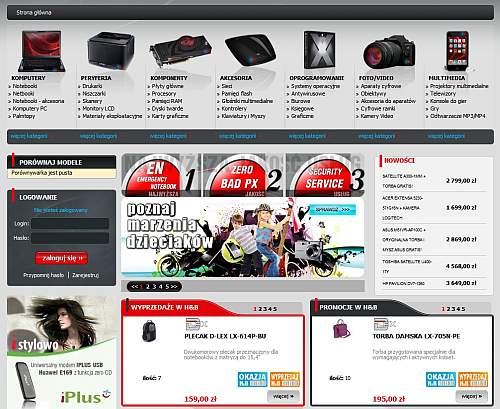
Przykład:
Ta witryna Ecommerce jest na pewno wartościowa i przydatna, ale o uwagę użytkownika rywalizuje tyle elementów, że trudno się zorientować, które z nich są naprawdę ważne.
Wzbudzenie zainteresowania w modelu AIDA
W momencie, kiedy udało nam się zatrzymać użytkownika na witrynie, pojawia się kwestia, w jaki sposób zainteresować go ofertą na tyle, ale skłonić go do zapoznania się z nią.
Podstawowe zasady, które należy mieć na uwadze w tym etapie to:
- dowiedz się, kim jest użytkownik i dostosuj do niego przekaz
- dowiedz się, co jest powodem wizyty użytkownika, aby faktycznie odpowiedzieć na jego potrzebę.
Innymi słowy cała sztuka polega na zdobyciu wiedzy na temat tego, jacy użytkownicy odwiedzają nasz serwis i czego od niego oczekują.
Jeżeli mamy sklep z komputerami to czy odwiedzają nas głównie amatorzy, którzy nie znają się na sprzęcie komputerowym i poszukują taniego, multimedialnego laptopa z dużym ekranem? Czy może są to specjaliści, których interesują długie opisy komputerów i którzy poszukują bardzo szybkich komputerów? Może są to ludzie biznesu, którzy nie znają się na sprzęcie, ale poszukują lekkich komputerów z mocnymi bateriami?
Przykład
Sposób na szybkie odwołanie się do określonych grup klientów w sklepie sprzedającym prezenty.

Wzbudzenie pożądania w modelu AIDA
W sytuacji, kiedy udało nam się nakłonić użytkownika do zapoznania się z ofertą, musimy wzbudzić w nim pragnienie posiadania produktu lub usługi oferowanej przez naszą witrynę.
W tym etapie musimy użytkownikowi zapewnić:
- szybki dostęp do informacji koniecznej do poznania produktu i usługi
- zapewnić mu poczucie bezpieczeństwa
- dać mu narzędzia konieczne do kontrolowania całego procesu poznawania produktu
.
Na tym etapie użytkownik chce:
- zdobywać możliwie najszybciej informacje na temat tej części oferty, która najlepiej odpowiada jego potrzebom (filtrowanie produktów po parametrach, zdjęcia i demonstracje produktów, wyszukiwanie produktu)
- porównywać różne elementy oferty ze sobą (np. jak wygląda porównanie cech aparatów A, B, C)
- zapoznawać się z szczegółowymi informacjami dotyczącymi produktu (np. opis produktu), procesu transakcyjnego (np. jakie płatności oferuje witryna), obsługi po sprzedażowej (np. warunki zwrotu produktu), eksploatacji produktu (np. ile kosztuje później wymiana tonera w drukarce).
- jak najbardziej „poczuć” i „dotknąć” produkt
- konfigurować ofertę według własnych potrzeb (np. zamówić dodatkowe akcesoria do aparatu cyfrowego).
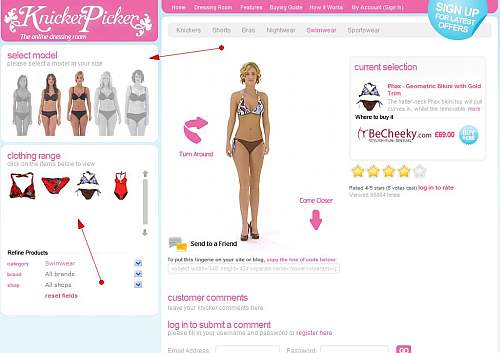
Przykład
Witryna, na której kobiety mogą zobaczyć, jak wygląda dany model bielizny na modelce odpowiadającej ich sylwetce.
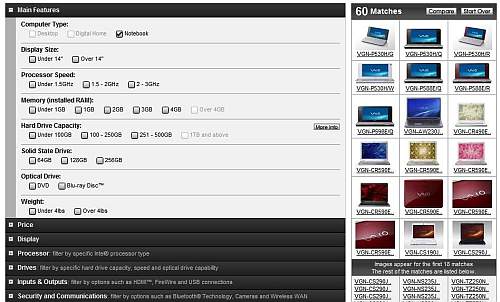
Przykład
Konfigurator komputerowy Sony, który pomaga wybrać model na podstawie zadanych parametrów.
Skłonienie użytkownika do akcji w modelu AIDA
Szczególnie ważnym etapem w procesie zakupowym jest moment, w którym użytkownik decyduje się na kupno produktu. W tym momencie z jednej strony jesteśmy blisko sukcesu, z drugiej szczególnie łatwo możemy stracić potencjalnego klienta.
Podstawowe zasady, które należy mieć na uwadze w tym etapie to:
- zejdź z drogi użytkownika
- upraszczaj i ułatwiaj proces transakcyjny
- nie zaskakuj użytkownika
W momencie, kiedy użytkownik podaje swoje dane osobowe i decyduje się na uszczuplenie swojego portfela, staje się szczególnie ostrożny i nieufny wobec witryny. W tym momencie szczególnie potrzebne są takie elementy, które rozwiewają wątpliwości i obawy użytkownika:
- bezpieczne połączenie SSL
- zapewnienie o możliwości zwrotu produktu
- opisy nagród i zdobytych wyróżnień
- szybki dostęp do informacji o prowizjach i dodatkowych opłatach
- testimoniale i opinie zadowolonych klientów
- polityka prywatności
- wymaganie w formularzach jedynie tych informacji, które faktycznie są potrzebne do sfinalizowania transakcji
- brak wymogu zakładania konta w serwisie
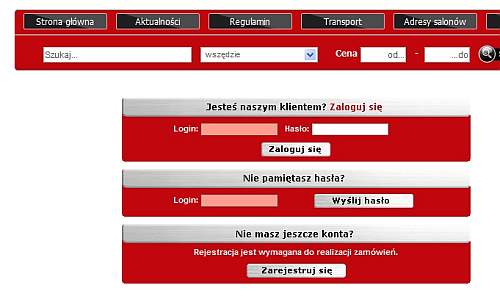
Przykład:
Nadal w wielu sklepach internetowych nie da się kupić produktu bez zakładania konta.

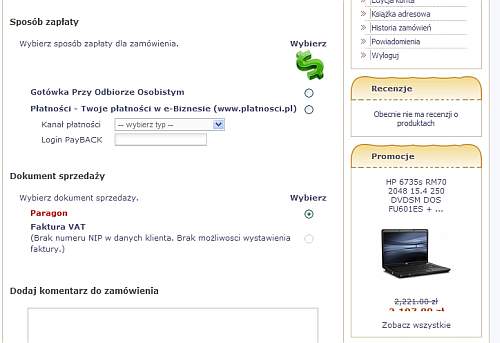
Przykład
Wszelkie potwierdzenie wiarygodności oferty i bezpieczeństwa procesu transakcyjnego wpływają pozytywnie na efektywność witryny internetowej.

W momencie finalizowania transakcji zdecydowanie niewskazane jest wszelkie odwracanie uwagi użytkownika. Z jednej strony może to być wyświetlanie reklam i dodatkowych ofert. Z drugiej w ostatnim etapie transakcji szkodę możę wyrządzić prezentowanie ofert promocyjnych, ofert crosselingowych i upsellingowych.
Przykład:
Nadal można spotkać sklepy internetowe, gdzie w momencie potwierdzenia zakupy pokazywane są konkurencyjne oferty, promocje.

W przypadku, kiedy uznasz strone za przydatna dodaj na swojej stronie link do niej.
Po prostu skopiuj i wklej link podany nizej (Ctrl+C to copy)
Wyglad linku po wklejeniu na stronie: Czego mogę się nauczyć od modelu AIDA w poprawianiu efektywności mojej strony internetowej?
Dodaj link do:
| | | Y! MyWeb | +Google




Bardzo zjadliwe, bardzo! Dziękuję!
Świetnie, że okazało się przydatne 🙂
Bardzo dobrze, że to napisałeś. Niech ludzie wiedzą, że AIDA to nie tylko „teksty perswazyjne” 🙂
AIDA może wykorzystać dla odwzorowania całego procesu poznawania witryny i oferty przez użytkownika. Zdecydowanie to nie są tylko „teksty perswazyjne” :).
[…] Czego mogę się nauczyć od modelu AIDA w poprawianiu efektywności mojej strony internetowej?. (pl) […]
Świetny artykuł, wiele razy czytałam o modelu AIDA ale nigdy nikt nie przedstawiał tylu przykładów. Postaram się wprowadzić to wszytko i mam nadzieję, że zadziała. Wielkie dzięki
[…] Czego mogę się nauczyć od modelu AIDA w poprawianiu efektywności mojej strony internetowej? […]