gru 2nd, 2007
8 przydatnych narzędzi do testowania szybkości ładowania strony
Szybkość ładowania serwisu jest jednym z najważniejszych elementów, o które trzeba zadbać przy promocji witryny. Nie ma tu znaczenia, czy mówimy o rozwoju serwisu społecznościowego, zakładaniu bloga czy też o planowaniu wdrożenia sklepu internetowego (sam tu muszę przyznać, że ładowanie mojego serwisu pozostawia wiele do życzenia – brak czasu i problemy z przeniesieniem serwisu).
W poście tym postanowiłem zebrać kilka przydatnych, darmowych narzędzi internetowych, które pomogą ocenić prędkość ładowania serwisu internetowego i znaleźć tak zwane wąskie gardła wczytywanej strony (te elementy serwisu, które powodują największe opóźnienia w jego ładowaniu).
8 przydatnych narzędzi testowania szybkości ładowania strony
Ciekawe narzędzie, które przedstawia czas ładowania się strony w różnych punktach na świecie
Polskie narzędzie do szczegółowej wizualizacji wczytywania poszczególnych elementów strony www. Dokładne dane na temat czasu ładowania poszczególnych elementów witryny podawane są w podziale na: czas rozwiązania domeny na adres IP, czas nawiązania połączenia do serwera, czas wysłania zapytania do serwera, czas otrzymania odpowiedzi od serwera.
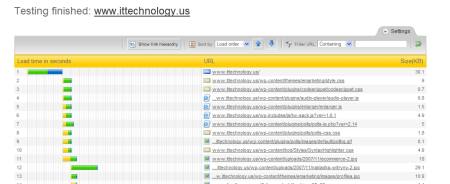
Bardzo szczegółowe przedstawienia poszczególnych elementów witryny wczytywanych w czasie ładowania. Pokazuje wielkość ładowanych elementów witryny, ich umiejscowienie jak wynikowy czas ładowania całego serwisu.
Szczegółowy raport na temat poszczególnych elementów strony internetowej. Przedstawia czas ładowania poszczególnych bloków na witrynie (np. czas wczytywania wszystkich plików JavaScript jak również estymowany czas ładowania witryny przy poszczególnych szybkościach łącza internetowego
Podstawowe informacje na temat wczytywania się określonej podstrony w jednej z trzech dostępnych lokalizacji (w płatnej wersji jest więcej dostępnych lokalizacji).
Aplikacja instalowana na serwerze, która umożliwia testowanie obciążenia serwera HTTP. Symuluje ona rzeczywiste obciążenie strony przez użytkowników.
- Extended Statusbar
Wtyczka do Firefoksa, która pokazuje dane na temat ładowania podstrony serwisu na pasku przeglądarki.
- Load Time Analyzer
Sprawdza i wizualizuje czas ładowania poszczególnych zdarzeń na stronie w przeglądarce Firefox.
Narzędzia przydatne przy tworzeniu użytecznych i dostępnych serwisów www
Jeżeli ktoś poszukuje bezpłatnych narzędzi, które mogą się przydać przy tworzeniu dostępnych i użytecznych serwisów internetowych być może zainteresuje mój wykaz 35 takich aplikacji, które opisałem jakiś czas temu w poście: 35 przydatnych narzędzi przy tworzeniu użytecznego i dostępnego serwisu.
W przypadku, kiedy uznasz strone za przydatna dodaj na swojej stronie link do niej.
Po prostu skopiuj i wklej link podany nizej (Ctrl+C to copy)
Wyglad linku po wklejeniu na stronie: 8 przydatnych narzędzi do testowania szybkości ładowania strony
Dodaj link do:
| | | Y! MyWeb | +Google









Na każdej stronie mam inna szybkosć 🙂 Chyba pozostaje mi tylko wyciągnięcie średniej 🙂
Ee… zamiast sredniej lepiej policzyc mediane;-)
Najbardziej prawdopodobnie liczy się w Twoim przypadku szybkość dla lokalizacji jak najbliższych Polsce. Średnia warto na pewno wyciągać dla poszczególnych pomiarów, przy czym ważne są też wartości skrajne.
Narzędzia niczego sobie 😉 Sam opisałem wcześniej na Ravsite jedno z nich. No i dzięki temu zwiększyłem prędkość swojej strony 😉
[…] przydatne dla promocji i ulepszania strony internetowej (np. posty o narzędziach przydatnych w testowaniu szybkości ładowania strony, tworzeniu użytecznego i dostępnego serwisu). Parę dni temu moją uwagę zwróciło darmowe […]
[…] 8 przydatnych narzędzi do testowania szybkości ładowania strony […]
Na Polskich serwerach różnie to bywa 🙂 z tą szybkością.
[…] W uproszczeniu mówiąc: mniejsza strona będzie ładowała się szybciej niż większa strona. Większa ilość danych zwyczajnie wymaga większej ilości czasu by ją przesłać do przeglądarki. Jeśli chcesz zapewnić odwiedzającym bardziej dostępnego bloga lub obniżyć koszty hostingu, jednym ze sposobów jest fizyczne ograniczenie rozmiaru strony WWW. Jakiś czas temu robiłem test objętości stron głównych polskich blogów i mogę powiedzieć, że różnica jest znaczna. Jednakowo duża jest różnica w czasie ładowania poszczególnych blogów. Rozwinięcie tego tematu oraz wiele ciekawych komentarzy znajdziesz we wpisie Test – czy twój ulubiony blog to błyskawica?. Na blogu ittechnology.us znajdziesz też 8 przydatnych narzędzi do testowania szybkości ładowania strony. […]
Witam
ciekawe narzędzia 🙂
znacie może jakieś narzędzie do kompresowania javascriptu ?
Pozdrawiam
Fantastyczne narzędzia 🙂 Brawa dla autora 🙂
może nie aż tak rozbudowane jak te wyżej ale inne ciekawe narzędzie znalazłem: http://webspeed.intensys.pl/
może akurat komuś się przyda. 🙂
[…] http://www.ittechnology.us/przydatne-narzedzia-testowania-szybkosci-ladowania-strony/ […]
Po przeczytaniu wpisu postanowiłem zoptymalizować obrazki na mojej stronie.
Szczególnie dobrym narzędziem jest watchscript.
Fajne programy i przydatne informacje, dzięki i pozdrawiam
Ciekawe narzędzia
Sprawdźcie też PageSpeed Insights. Tutaj info, jak działa: http://brandpro.pl/6_narzedzi_analitycznych_przydatnych_w_marketingu
REWELACYJNE STRONY OBY JAK NAJWIECEJ TEGO TYPU
Post nie jest najmłodszy, ale większość narzędzi nadal jest dostępna.
Na pewno dodałbym https://webpagetest.org/ – pozwala na bardzo szczegółową analizę ładowania strony i wśród wielu lokalizacji stacji testowych do wyboru znajduje się też Polska.
Polski serwer dostarczany jest przez Super Monitoring, pozwalający monitorować m.in. czasy ładowania stron.
Witam!
Czy czas ładowania strony wynoszący 13,4 sek, wg. autora posta i was komentujących jest OK? 🙂 Wg. tego co wskazują pomiary niby ok, ale biorąc pod uwagę urządzenia przenośne, to co uważacie? Wg. mnie nie tak do końca ok 🙂
ktoś coś poradzi? I jeszcze jedno, jak to jest, że jednym urządzeniem mam czas taki, jednym taki. Szczerze, sprawdzam z tej samej lokalizacji bo wychodzi na to, że różne narzędzia mają np. USA, także niech będzie że z USA, ale czasy są zmienne ciągle 😉